Styling select boxes is notoriously difficult. They offer only a few elements that can be styled and these are very inconsistent between browsers. To start with, it’s usually best to leave form elements close to their browser defaults for usability reasons. Users are familiar with the basic form elements and there are built in usability features such as keyboard control that make it easy to use the elements without a mouse for example.
However, there are situations where you want your forms to be a little more fancy. In these cases, the solution is to use JavaScript to hide the default form element and replace it with a styled version using substitute markup such as an unordered list. Enter Chosen by Harvest. This little plug-in will take a standard list box with a single class and make it awesome.
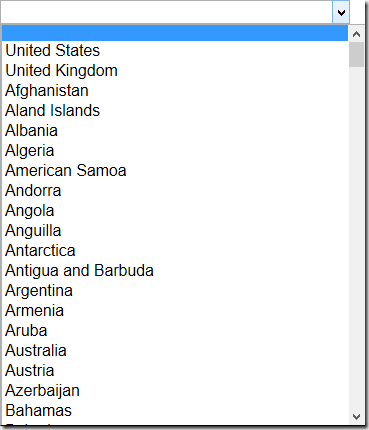
As an example, it can turn this:
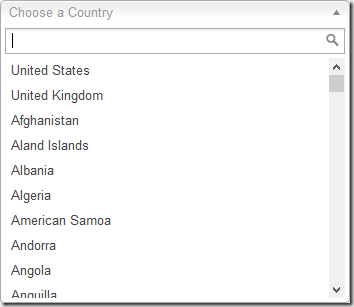
into this:
Chosen features support for standard select elements, multiple select, select with option groups, default text, no results text, change and update events and more. If you want to make your select boxes look awesome while improving their user-friendliness, take a look at Chosen.